見出しタグの付け方
ホームページで情報を発信する際に「見出しタグ」をつけることは非常に重要です。
読む人にとって読みやすくなる事に加え、検索エンジンからの評価も高くなります。
見出しの目的
見出しは文章を理解しやすくするために使います。
見出しには大見出し(見出し2)、中見出し(見出し3)、小見出し(見出し4)があります。
この文章の上の「見出しの目的」という部分が「見出し2(大見出し)」になります。
下の「見出し2(大見出し)の使い方」が「見出し3(中見出し)になります。
見出し2(大見出し)の使い方
「見出し2」で「何を書くか」をはっきりさせます。
「○○の注意点」や「○○のメリットとデメリット」「○○とは」のようなものが「見出し2」になる場合が多いです。
見出し3(中見出し)の使い方
見出し2で書かれていることを整理して書きます。
「○○の5つのメリット」(大見出し)だった場合、「メリット1」「メリット2」・・・「メリット5」が見出し3になります。
「見出し2」の内容を箇条書きで簡単に書いたものが「見出し3」になるようなイメージです。
見出しタグの付け方
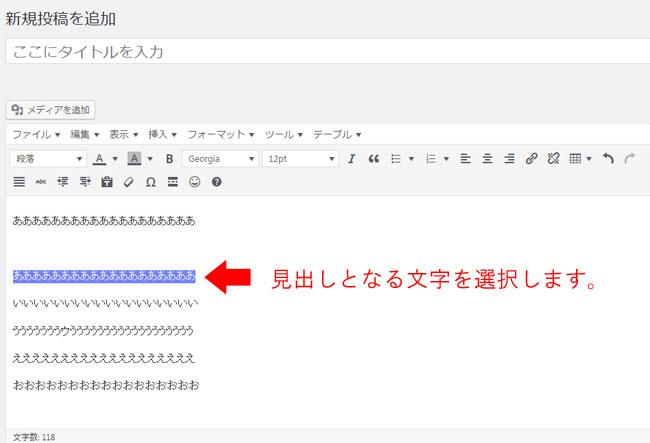
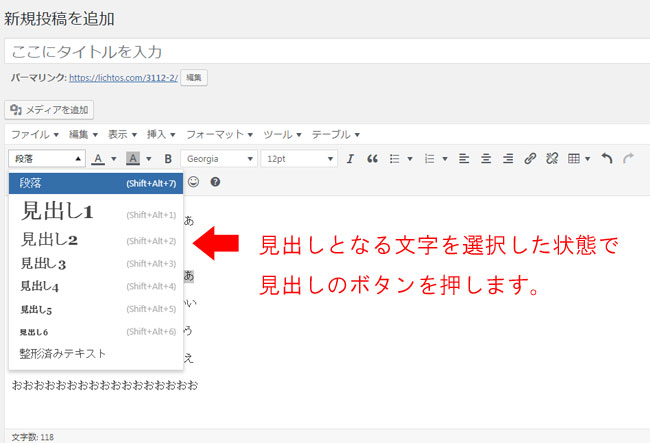
それでは、当社で制作するサイトを例にして、具体的にどのように見出しタグを付けるのかをご説明します。
見出しタグは以下のようにして付けます。