ホームページのメインカラーはどうやって決めるの?

開業する時には「さあ、カッコいいホームページをつくるぞ!」と思いますよね!
ホームページ制作会社にお願いすると、「サイトのベースカラーとメインカラーはどんな色にしますか?」と聞かれて、いきなり困ってしまうことがあります。
色というものはそれぞれ連想するイメージがあるので、ホームページを作る際には非常に重要です。
「どんな色でもいいからお任せしますよ」というのは非常にもったいないです。
どういった印象のサイトにしたいかによって、ベースとなる色も変わりますので、是非ご自身の事業イメージに合ったメインカラーを考えてみて下さい。
今回はホームページを作る際の色の決め方に関してご紹介したいと思います。
ホームページの色の種類
いくら赤ベースといっても、全部が赤のホームページはありませんよね。
ホームページを制作する場合、3つの役割の違った色を意識して制作をします。
この3つの色を上手に使う事で、見ている側にしっくりくるデザインになります。
ベースカラー
 そもそも「ベースカラーとメインカラーって違うの?」と思われるかもしれません。
そもそも「ベースカラーとメインカラーって違うの?」と思われるかもしれません。
何となくの意味は判っても、どうゆうものか、よく判りませんよね。
ベースカラーとは、配色全体で最も大きな面積を占める色のことです。
サイトを制作する場合は、目安として70%程度占める色と言われています。
ベースカラーはサイト70%を占める色ですので、そのサイトの印象を与える決定するような色になります。
ベースカラーは、一般的には余白や背景に使われる色で、白や薄いベージュのような淡い色にすることが多くなります。
ファッション系サイトでは黒をベースカラーにして文字を白にするなどして、インパクトを出しているサイトもありますが、士業系のサイトでは、白をベースカラーにしているサイトが多く、その次にグレー、薄いブラウンのような色を使うサイトが見受けられます。
弊社のサイトのベースカラーは白になります。
横の花火の写真は、ベースカラーは黒になります。
メインカラー
 WEB制作で言う「メインカラー」は色彩用語ではサブカラーやアソートカラーと呼ばれる事もあります。
WEB制作で言う「メインカラー」は色彩用語ではサブカラーやアソートカラーと呼ばれる事もあります。
メインカラーはベースカラーに次いで占める割合が大きく、目安としては25%程度と言われていて、サイトのテーマを表わす大事な色になります。
特にサイトのベースカラーを白系にしている場合は、このメインカラーがサイトの印象を決定します。
弊社のサイトのサブカラー(メインカラー)はパステルグリーンです。
横のひまわりの写真は、メインカラーが黄色になります。(ベースカラーは水色)
アクセントカラー
アクセントカラーというのは、強調したいコンテンツを目立たせる「強調色」と言われる色で、割合は一般に全体の5%程度と言われています。
メルマガ登録用のボタンの色などは、アクセントカラーを使って目立たせるデザインが多いです。
弊社のサイトのアクセントカラーは、見出しの文字の背景色になっているオレンジです。
上のひまわりの写真は、緑がアクセントカラーになります。アクセントカラーは派手な色とは限らず、ひまわりの写真の緑のように、全体の中でアクセントになるような色であれば淡い色になる場合もあります。
サイトの色の決定方法
ベースカラーの決め方
これは好みの問題ですが、士業系のサイトの場合は、無難な白系かベージュ系が良いかと思います。
どうしてもカラフルな色を使用したい場合は、淡い感じにして、メインカラーを同色系で少し濃いめの色にするのが良いでしょう。
メインカラーの決め方
 メインカラーはサイトの印象を決める色ですので、後述する色のイメージを参考に、あなたのサイトはどんな人に対して、どんなメッセージを発信したいのかを考えて決められると良いと思います。
メインカラーはサイトの印象を決める色ですので、後述する色のイメージを参考に、あなたのサイトはどんな人に対して、どんなメッセージを発信したいのかを考えて決められると良いと思います。
通常はメインカラーを一番最初に決めてから、ベースカラー、アクセントカラーを決めていきますので、メインカラーを変更するのはサイト全体の色を変えることになります。
サイトが与える印象も一変してしまいますので、このメインカラーは慎重に選びましょう。
コーポレートカラーがある会社は自社サイトのメインカラーをコーポレートカラーにするのも良いかもしれません。
アクセントカラーの決め方
アクセントカラーを選ぶ方法の一つとして「補色」というものがあります。これは色相環という色の配列の対角にある色は、その対角にある色を目立たせるというものです。(補色に関してはこちらのサイトでも説明されています。https://allabout.co.jp/gm/gc/475713/)
余談ですが、有名なコンサルタントの神田昌典さんが、地味な背表紙の多いビジネス書の中で目立つように、ショッキングピンクの背表紙の本を出して大成功したという例があります。(奇抜なだけではなく、この本は内容が素晴らしいということでベストセラーになりました)
地味な他の本がメインカラーになっているところに、ショッキングピンクの本を置くというのは、まさにこのアクセントカラーの使い方ですよね。
色彩サイトを参考する決め方
なかなか自分で決められないという場合は、配色のサンプルを用意しているサイトから選ぶことも出来ます。

色の持つイメージ
色のイメージは専門的に書かれているサイトがたくさんありますので、ここでは税理士や行政書士、社労士などの士業のサイトとして使いやすい色を例にご説明したいと思います。
ビジネス系イメージを連想する色
ビジネス系を代表する色はブルー系の色です。
特に少し濃いブルーは高級感とビジネス感の両方を併せ持っているので、士業のサイトの中でも、事務所案内のようなサイトで好んで使われます。
特化型ホームページでは「会社設立」なども、ブルー系を使われるケースが多いです。

高級感を連想する色
薄いベージュのベースカラーに少し濃いブラウン系をメインカラーにしたような配色は高級感を感じる配色です。
こちらの配色も事務所紹介用のホームページ等で使われる事の多い配色です。

温かい安心感を連想する色
オレンジ等の暖色系をベースにした配色は、温かい感じがして安心感を覚える配色です。
士業と言うと、ビジネスライクな少し冷たい印象を持っている人もいるので、相続や遺言のような個人向けのホームページには暖色系の配色が好まれる場合があります。
社労士の先生の場合、労災などの法人向けサービスのサイトでも、人事や雇用に関する「個人」に対するサービスに近いものは暖色系を使われる場合が多くあります。

クリーンなイメージを連想する色
グリーン系の色はエコなイメージがあるため、クリーンなイメージを連想させます。
グリーン系は事務所案内のような総合サイトから相続、会社設立などの特化型サイトにも好んで使用されます。
安全やリラックスを連想させる色とも言われています。

まとめ
 いかがでしたでしょうか?
いかがでしたでしょうか?
同じ内容のテキストでも、色によって受ける印象が全く違うということがお判り頂けたと思います。
ホームページは基本となるテーマ(メッセージ)を見ている人にいかに伝えるかがポイントになります。
ですから、ホームページの伝えたいメッセージに近い印象を与えるような色遣いをすることが非常に重要になります。
今回お話したベースカラー、メインカラー、アクセントカラーをもとに、リンク色やバナーの色なども統一感を持たせて制作しますので、メインカラーを変えるということは、サイト全体の色の構成を作りかえる大変な作業になります。
ですから、ホームページを制作される際には、まずコンセプトをしっかり決めて、そのコンセプトに合った色を慎重に決める必要があります。
色の組み合わせは無限にありますので、いろいろなサイトを見て、どんな配色がよいかを、じっくり研究されてみるのが良いと思います。
当社のホームページ制作実績
当社ではここまでお話ししてきたことを念頭においてホームページを制作しております。
保守管理費用は月額3,000円+税となっています。
西院整骨院様

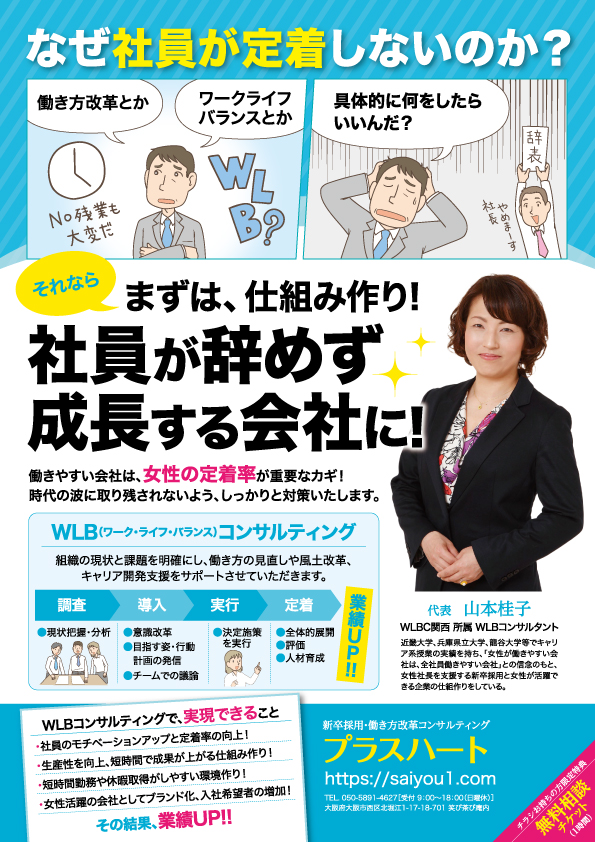
プラスハート様(ホームページ+チラシ)
https://saiyou1.com/

チラシの実績は『伝わるチラシ』のページでもご紹介しています。


日本ファインライフ協会様

個別指導塾の英信個別様

関西検査工業株式会社様

株式会社中村スリッター様
https://nakamuraslitter.co.jp/

株式会社ビー・エヌ様(リクルート用LP)
https://b-n.co.jp/recruit/index.html

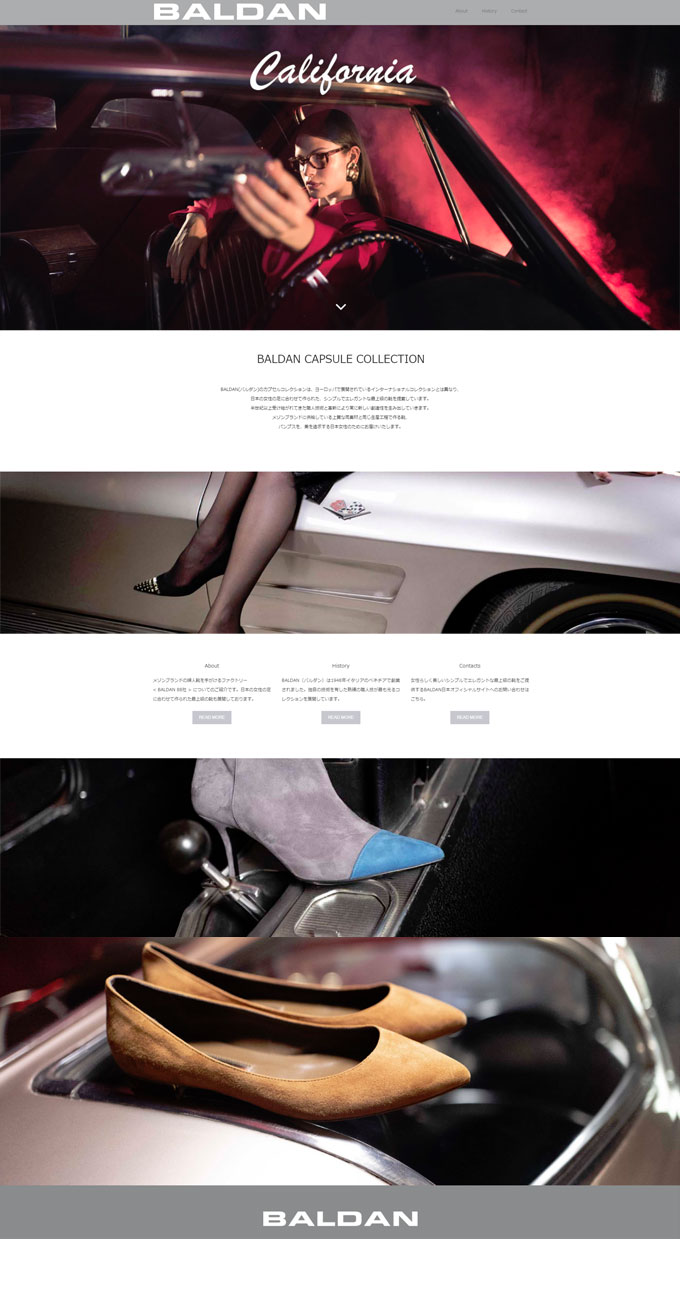
BALDAN様(パララックスデザイン採用)
https://baldan.jp/

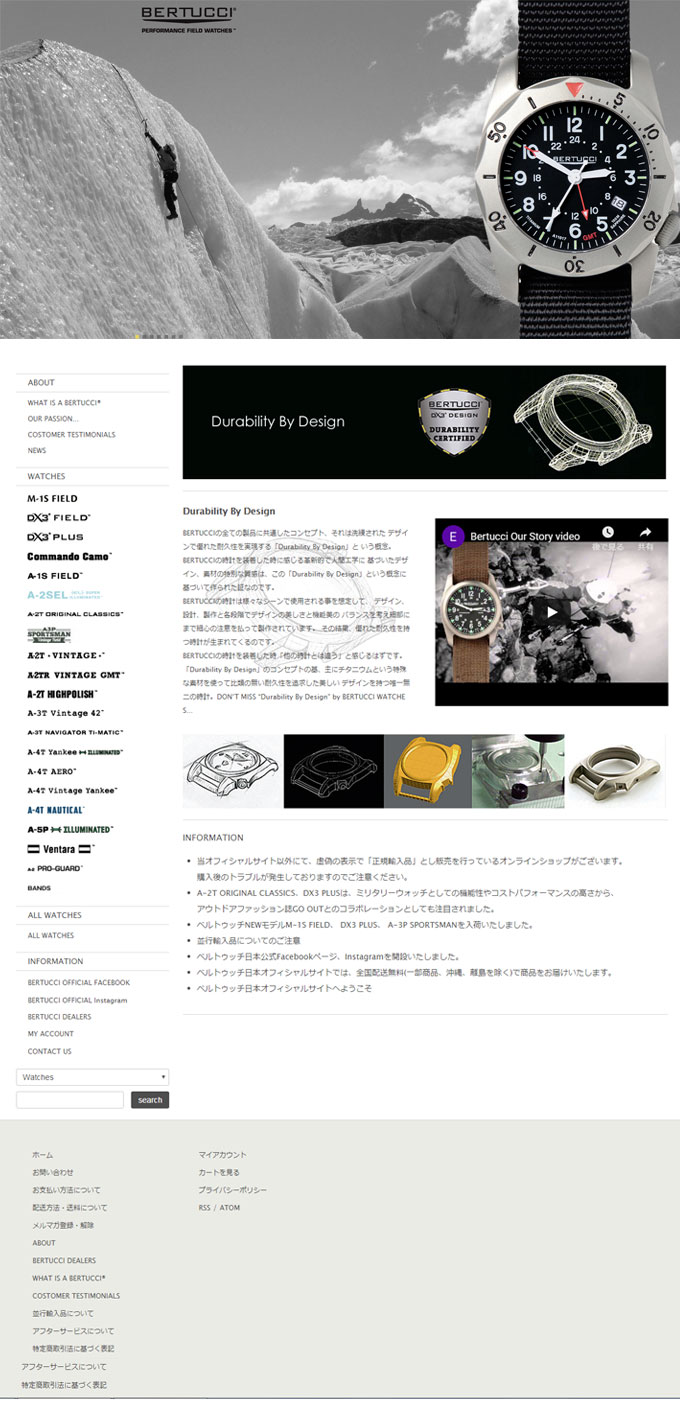
BERTUCCI様(ECサイト)