ホームページを「スマホ対応」するポイントを徹底解説します!
「スマホ対応していないと検索エンジンでの表示順位が下がりますよ」「御社のホームページを拝見して、まだスマホ対応されていなかったのでお電話させて頂きました」といった営業の電話が最近頻繁にかかってくる。
そもそもスマホ対応ってどうゆうこと?
こういったご経験はないでしょうか?
検索エンジン大手のGoogleが「2015年4月21日からスマートフォンやタブレットで見た場合に最適化されているかいないか(モバイルフレンドリー)を検索結果でサイトを表示させる順位の要素の一つとする」、という発表が2015年2月にありました。
当時、WEB関連の業界では「スマホ対応していないと検索順位が下がる!」と大騒ぎになりました。
スマホ対応していないので劇的に順位が下がったという話はあまり聞きませんが、確実にスマホ対策の重要性は増してきています。
スマホ対応とは一体どのようなことなのか、どうやってスマホ対応するのか、またどういった方法が一番おススメなのかといった事を見ていきたいと思います。
(当社で制作しましたスマホ対応のホームページは『制作実績』のページでご紹介しています)
何故「ホームページのスマホ対応」が必要なの?
 インターネットが世に出て以来、ホームページを見る手段はパソコン(PC)しかありませんでした。
インターネットが世に出て以来、ホームページを見る手段はパソコン(PC)しかありませんでした。
当然、ホームページはPCで見ることを前提にして、配置や文字の大きさ、リンクの貼り方などを制作されてきました。
しかし、2010年頃からの急速なスマートフォン(スマホ)の普及にともなって、スマホでホームページをみると言う人が急増してきたのです。
スマートフォンとPCではホームページを見る環境も操作方法も大きく異なります。
スマートフォンの画面は片手で持てる大きさですし、マウスは使わずに指で「縦に」スクロールしながら情報を読んで行きます。
スマートフォンの画面に表示するホームページを、PCと同じ配置や文字の大きさにしてしまうと横にスクロールしなければ全体が見られなかったり、文字が小さ過ぎて読みにくいといった不具合があります。
そこでスマートフォンに適した表示のホームページが必要になってきたのです。
スマートフォンでの閲覧数の増加
スマートフォンの普及にともなって、スマートフォンでホームページを見る人が増えてきたとご説明しましたが、それではどれくらい増えたのでしょうか。
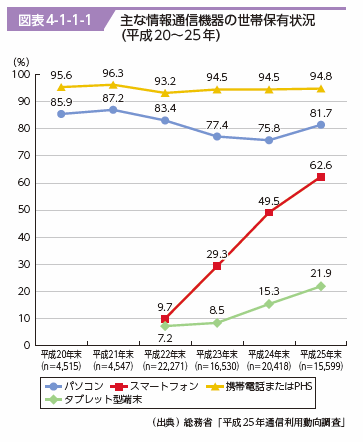
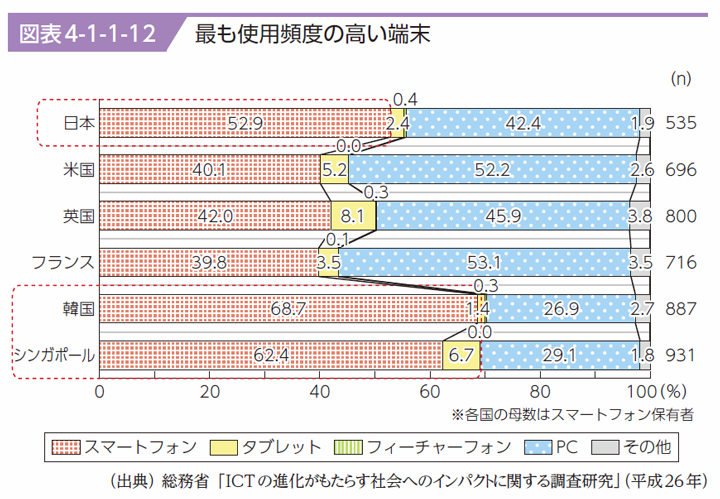
以下のような総務省の調査データがあります。

1,000人の調査対象で、平成26年の時点ですでに半数以上がスマートフォンを所有しているデータになっています。
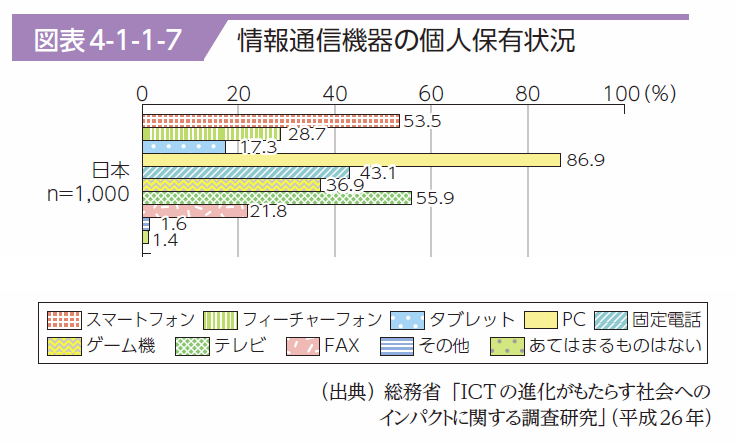
さらに使用頻度をみてみると、以下のようにPCよりもスマートフォンの方が使用しているというデータになっています。

平成26年以降もスマートフォンでホームページを見るという傾向はますます強くなると思います。
こういったデータからみても、スマートフォンで見た場合に見やすいホームページにすることは非常に重要なのです。
ホームページをスマホ対応しないとどうなるの?
Googleはスマホで検索をした場合、「スマホ対応している」という点を検索順位の上位に表示するための要素の一つとして考慮すると発表しています。
つまり、スマホで検索している人には、スマホ対応しているサイトを優先して表示させるということになります。(もちろん、他にもたくさん要素がありますので、スマホ対応だけで検索順位が決まるわけではありません。)
下記のGoogleのページで、あなたのサイトがスマホ対応になっているかを確認することができます。
モバイルフレンドリーチェック
「ホームページのスマホ対応」ってどうゆうこと?
スマートフォンが出てくる前にもガラケー、フィーチャーフォン(feature phone)と言われる携帯電話はありましたが、ホームページというのもはPCで見る事を前提に作られてきました。
ホームページのスマホ対応には「小さい画面での見やすさ」と「指での操作のしやすさ」の2点がポイントになります。
スマホで見やすい表示に対応する
PC用サイトをスマホで見た場合、一般的に「自動縮小機能」といって、スマホの画面にぴったり入るようにサイトが表示されます。
デザインや文字の大きさなど含め全てが通常は14インチ以上のディスプレイで見る事を前提に作られていましたので、スマホのように5インチ程度の画面で見た場合、全く同じように表示をすると文字やリンク、バナーが小さくなりすぎて著しく利便性が悪くなってしまうのです。
そこで、スマートフォンで見た場合に限ってホームページの文字や配置をスマートフォンで見やすく表示するように設計したものが「スマホ対応サイト」と呼ばれるものなのです。
PCのディスプレイで見る事を前提に作られた従来のサイトは横長の作りになっていますので、縦長画面のスマートフォンでサイトを見る場合、全体を表示させようとすると、どうしても字やバナーが小さくなってしまいます。
従来通り横長で表示させると、全体を見る為に左右にスクロースしながら下にスクロールして見なければならないので非常にストレスがかかります。
スマホ対応サイトはスマートフォンで見た場合、見やすいように縦長のデザインにして表示させるようなサイトです。同じサイトでもPCで見た場合は横長のデザインで表示されます。

スマホ独自の操作方法に対応
スマホでホームページを見る時には、PCで見る時とは違った動きがあります。
例えば、以下のような動きがスマホ独特な操作方法です。
タップ
 スマホの画面を「ポンッ」と画面を指先で1回タッチする操作です。
スマホの画面を「ポンッ」と画面を指先で1回タッチする操作です。
PCの場合で言いますと、マウスのクリックと同じ操作になります。
主にリンク先へ移動する時などに使用します。
PC用サイトをそのまま表示すると、リンクの文字が小さいためにうまくタップできず、違うリンク先に飛んでしまうこともあります。
タップがしにくいというのはスマホユーザーにとって大きなストレスになる場合があります。
ですから、「タップがしやすい大きさ」で表示することはスマホユーザーに対して非常に重要になります。
ダブルタップ
 スマホの画面を「ポンッ、ポンッ」と画面を指先で2回タッチする操作です。
スマホの画面を「ポンッ、ポンッ」と画面を指先で2回タッチする操作です。
PCの場合で言いますと、マウスのダブルクリックと同じ操作になります。
ただし、スマホの場合はダブルタップを使う頻度はPCのダブルクリックよりも少ないと言えます。
写真の拡大縮小などで使うことがあります。
ピンチイン
 親指と人差し指をスマホの画面上で近づける操作です。
親指と人差し指をスマホの画面上で近づける操作です。
ピンチインをすると画面が縮小します。
PC用サイトがそのままスマホに表示された場合に、画面全体を見る時などにピンチインをします。
画面全体が表示されても、縮小されてしまいますので文字が見難くなる場合があります。
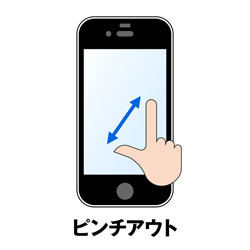
ピンチアウト
 親指と人差し指をスマホの画面上で離す操作です。
親指と人差し指をスマホの画面上で離す操作です。
ピンチアウトをすると画面が拡大します。
PC用サイトがそのままスマホに表示された場合に、リンクが押しにくくて拡大する時などにピンチアウトをします。
PC用サイトが表示されている場合、ピンチインとピンチアウトを繰り返すことになり、面倒なって他のサイトに移動されてしまう可能性もあります。
せっかくサイトを見にきてくれた人が他のサイトに移動しないようするためにも、スマホに適した表示をすることが重要になります。
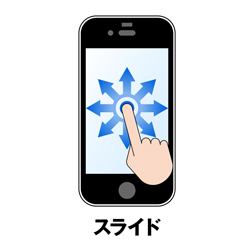
スライド
 スマホ画面の上で、指を上下左右に滑らせて、上下左右の内容を見る操作です。
スマホ画面の上で、指を上下左右に滑らせて、上下左右の内容を見る操作です。
PCの場合、一般的にはマウスを使ってホームページの下の内容を見るための「スクロールバー」が右横に表示されます。
スマホの場合、スクロールバーが表示されないサイトも多くあります。
それでは、どのようにして下の内容を見るかと言いますと、指で「スライド」しながら読んでいきます。
スマホの場合、下にスライドしながら内容を読むこと(スクロール)は長くても苦にならないと感じる場合が多いのですが、左右のスライドをしなければ見られないものはストレスを感じる場合が多いと言われています。
PC用サイトで表示されている場合、左右にはみ出して表示されることがあります。
その場合、左右にスライドしながら上下にもスライドする必要があるので、操作をする上でストレス感じる可能性があります。
iPhoneではflash動画が表示されない
以前はホームページで動く画像といえば「flash」という技術を使っていました。
2010年以前に作られたホームページであれば、動画部分にflashが使われている可能性がかなり高いと思います。
iPhoneでホームページを見た場合、flashで制作した動画は表示されません。
スマホ対応にする場合、日本ではiPhoneユーザーが非常に多いので、flashにかわるjQueyという方式で再制作するか、flashの部分は削除した方が良いでしょう。
どうやって「スマホ対応」にするの?
それでは、どのようにしてスマートフォン向けの対応をするのでしょうか。
Googleは3種類のスマホ対応の方法を提示しています。
レスポンシブデザイン
ホームページのアドレスは同じで、PCで見た場合、タブレットで見た場合、スマートフォンで見た場合のそれぞれのデバイスに対して自動的に最適なデザインで表示させる方法です。
最初に設計すればPC用、タブレット用、スマホ用と別々にコンテンツやデザインを作る必要がないので、管理が非常にしやすいというメリットがあります。
ただ、最初の制作が複雑な為、既に運営しているサイトをレスポンシブに変更するよりも、一からサイトを作り直した方が早い、という場合もあります。
動的な配信
Googleからは「動的な配信では、ページをリクエストするユーザー エージェントに応じて、同じ URL で異なる HTML(および CSS)が配信されます。」と書かれています。
ちょっと判り難いですね。
動的な配信はホームページのアドレスは同じで、「PCから見ています」「スマホから見ています」というユーザーからの情報を感知して、PC用、スマホ用と別々のHTML、CSSを表示します。
レスポンシブと似ていますが、レスポンシブデザインは1つのHTML、CSSであるのに対して、動的な配信はPC用とスマホ用別々のHTMLとCSSを用意しておく必要があります。
別々のURL
これは文字通り、別々のURLで2つのサイトを構築するという意味です。
つまりPC用のサイトとスマホ用サイトを別々に作って、URLも異なるというスマホ対応の方法です。
この場合、更新するにしても常に2つのサイトを更新しなければならない等、管理が複雑になるというデメリットがあります。
どの方法がおススメ?
当社では「レスポンシブデザイン」をおススメしています。
レスポンシブデザインは制作時のデザインが非常に難しいのですが、一度きちんと作り込めば、その後の管理がとても楽にできるからです。
また、スマホ対応ということで毎月の保守管理費用に加えて別途費用がかかることもないので、コスト面でもおススメです。
今見て頂いているこのサイトも「レスポンシブデザイン」です。
レスポンシブデザインで制作されているサイトはPCでもタブレットやスマホで見た場合の見え方が確認出来ます。
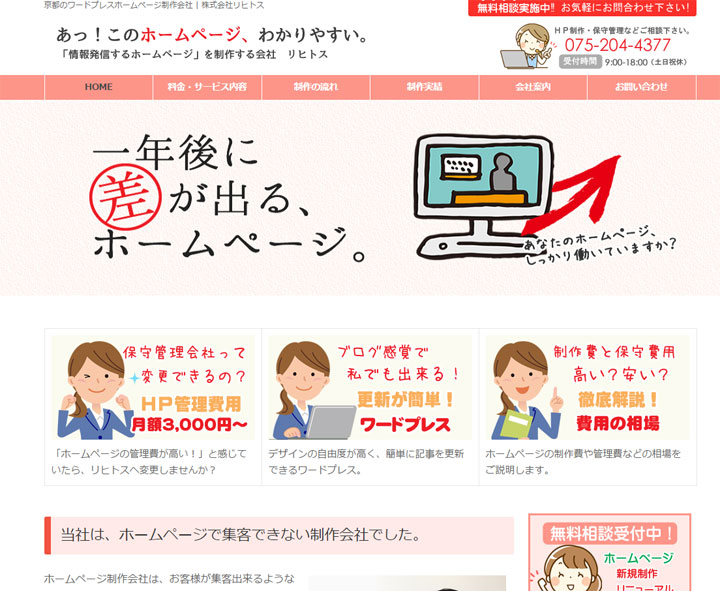
まずはPCで見た場合のデザインです。

このサイトを見ているブラウザーを縮小(横幅を短く)していって下さい。
ある時点で下のようにデザインが変わります。

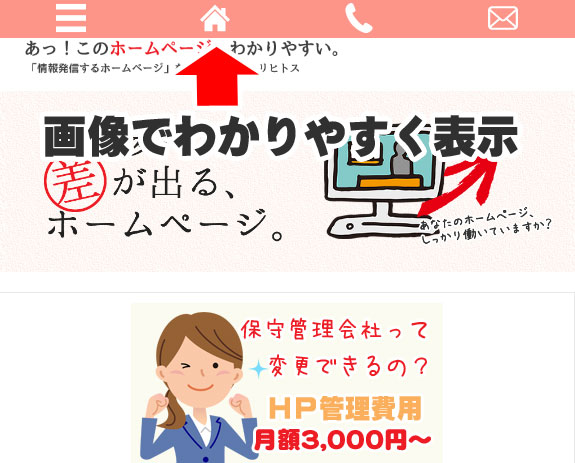
更にブラウザーの枠を細くしていくと、スマホ用のデザインに変わります。
このようにレスポンシブデザインを採用している場合、PCでもスマホでどのように表示されるのかを確認することができます。

これらのデザインの変更は自動的にされるように設定されていて、記事の更新やデザインの追加などは1つの画面で行うだけで、それぞれのデバイス向けのデザインが出来ます。
スマホ用に別サイトを作った場合、PC用とスマホ用の両方を更新しなければいけないので手間も時間もかかります。
リヒトスは追加料金無し!標準でスマホ対応です。
 当社で制作致しますホームページは全て標準でスマートフォン対応となっております。
当社で制作致しますホームページは全て標準でスマートフォン対応となっております。
スマホ対応として別途費用はかかりません。
2015年以降、当社で制作致しますサイトは全て標準でスマートフォン対応(レスポンシブデザイン)となっています。
(制作費は298,000円+税~となっております:料金・サービス内容について)

スマホ版新機能搭載!
2016年12月制作分(制作費298,000円+税~)から新しく固定バー機能を追加しました。
(※当社で以前制作させて頂いたお客様のサイトに追加で設置する場合は4万円+税となります。それ以外のサイトへの設置費用は6万円+税となります。)
当社の制作するサイトは長い記事ページが前提として制作しています。
スマートフォンで記事を読んでいて、全部読み終わらなくても「もうここに決めたから問い合わせをしたい!」と思うお客様もいらっしゃいます。
そんな時にすぐに問い合わせが出来るように、常に問い合わせボタンを表示させておく機能です。
表示方法は以下のように自由に設定できます。

画像タイプ
今、ご覧頂いているこのサイトは「画像タイプ」の固定バーを使用しています。
画像タイプの特徴は「メールでの問い合わせ」「電話での問い合わせ」など、イラストですぐに連想出来るものに効果的です。

テキストタイプ
ある特定のページに特に誘導したい場合には「テキストタイプ」がお勧めです。
以下のサイトは「特区民泊勉強会」の参加者を増やすためにテキストタイプにした例です。

まとめ
 「スマホ対応」とはスマートフォンでサイトを見た場合に、縦長で文字も読み易いデザインになるように設定されたサイトのことです。
「スマホ対応」とはスマートフォンでサイトを見た場合に、縦長で文字も読み易いデザインになるように設定されたサイトのことです。
スマホ対応のデザインにするにはレスポンシブデザイン、動的な配信、別々のURLの3つの種類があります。
その中でもレスポンシブデザインはサイトを運営していく上で管理や更新が楽というメリットがあるため、尼崎ホームページ制作センターではレスポンシブデザインを採用しています。
弊社では標準でレスポンシブデザインになっていますので、追加の費用は一切かかりません。
今後検索エンジン対策をする上で「スマホ対応」の重要性はどんどん高まってくると予想されます。
またスマートフォンでサイトを見る人はここ数年で劇的に増え、近い将来、PCよりもスマートフォンでサイトを見る人が多くなると言われています。
そういったスマホでの需要を考えると、まだ自社のサイトをスマホ対応されていない方は、今後スマホ対応のご検討されるのが良いのではないかと思います。
「何から始めたらいいのかわからない・・・」という方へ
現在お持ちのホームページでスマホ対応にしたいけれど、何をどうしていいか分からないという場合も多いと思います。
「とにかく、どうしたら良いか分からないので困っている」という場合は、とりあえず当社にご連絡下さい。
当社の制作実績
当社では「伝わる構成」と「伝わる画像」の両方を活かした「伝わるホームページ」を制作致します。
業種によってきらびやかなデザインにする場合もありますし、温かい漫画風のイラストを使用する場合もあります。

西院整骨院様

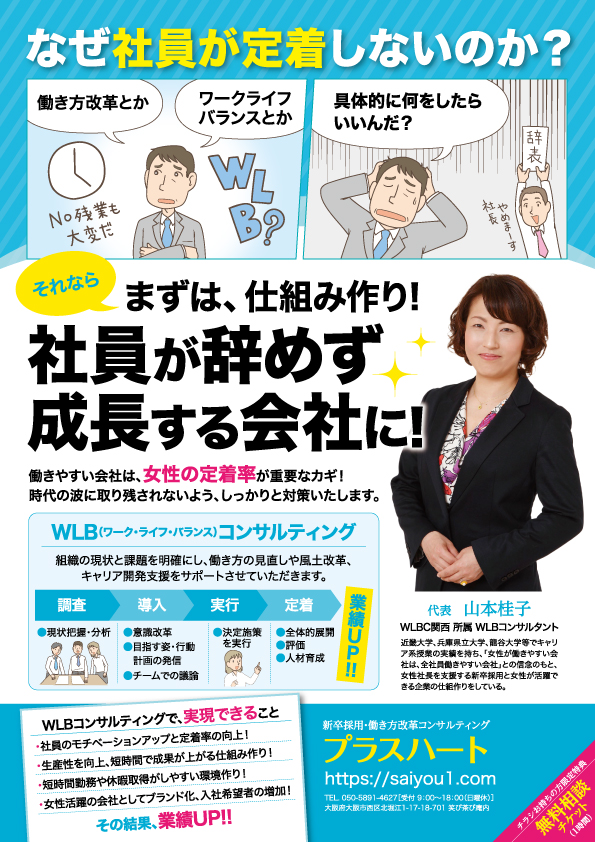
プラスハート様(ホームページ+チラシ)
https://saiyou1.com/



日本ファインライフ協会様

株式会社ビー・エヌ様(リクルート用LP)
https://b-n.co.jp/recruit/index.html

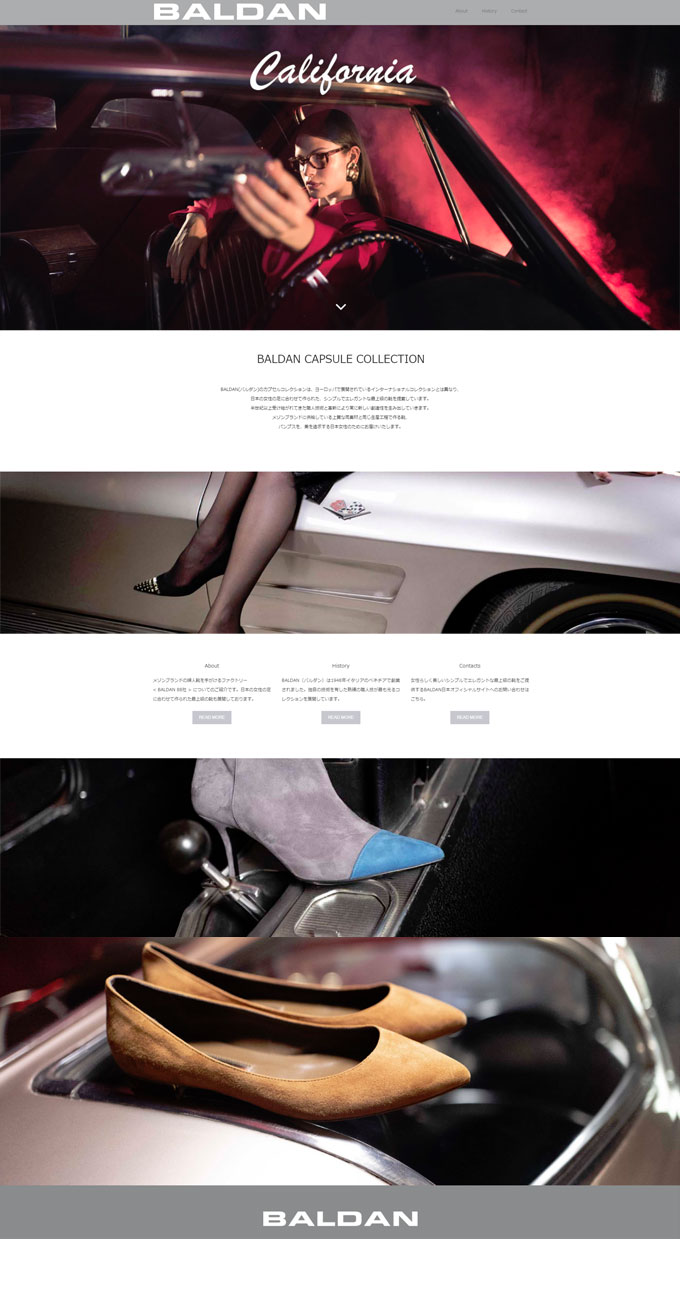
BALDAN様(パララックスデザイン採用)
https://baldan.jp/

BERTUCCI様(ECサイト)