「集客できるブログ記事の書き方」のポイントを徹底解説します!
当社のホームページは開設当初は全く集客ができませんでした。
しかし、記事を書いてGoogleやYahooの検索結果で上位に表示されるようになってから、劇的に集客が出来るようになりました。
全然集客ができないホームページ制作会社だった当社がどのような点に気を付けて、どのように集客できる記事を書いたのかの全てを、判りやすくご説明したいと思います。
1ページ1テーマの原則
 絶対に覚えておいて頂きたいのは「1ページ1テーマの原則」です。
絶対に覚えておいて頂きたいのは「1ページ1テーマの原則」です。
ホームページは数十数百ページから構成される本とは違い、「1ページ1ページが1冊の本」という認識を持って下さい。
「起業関連の仕事を受任したい!」と思っている行政書士さんを例に考えてみましょう。
「起業」といっても、会社設立、記帳代行、許認可申請など様々なカテゴリがあります。
「会社設立」だけをとっても、定款の作り方、株式会社と合同会社の違い、NPO法人とは等多くのテーマがあります。
例えば、起業するにあたって「NPO法人って非営利って言うけど、給料はどうなるのかな?」と悩んでいる人向けに記事を書くとします。
「NPO法人の給料」について書く場合、「NPO法人」「給料」に関する内容のページを作らなければいけません。
同じページに合同会社のメリットも株式会社の設立の流れも記帳代行のことも、なんでもかんでも全てを書いてはいけないのです。
「NPO法人 給料」というキーワードで検索している人にとっては「合同会社のメリット」や「記帳代行」の情報は不要なのです。
「NPO法人 給料」に関して、できるだけ広く深い情報が欲しいのです。
ですから、いろいろたくさんの情報を載せるのではなく「1ページ1テーマ」を念頭に置いて、読む人にとって判りやすい有益な情報が載っているページを作ることが重要になります。
まずは、この1ページ1テーマの原則を覚えておいて下さい。
よろしければ、「NPO法人 給料」について私が書いたこちらの記事『「非営利だったら給料はどうなるの?」誤解されがちなNPO法人の制度のメリットとデメリット』もご参考下さい。(2018年7月4日現在「NPO法人 給料」というキーワードで検索した場合Google、Yahooともに2位に表示されています)
記事を書く前に知っておきたい3つのポイント
それでは、次に記事を書く前に知っておきたいポイントをみていきましょう。
「記事を書く時にはSEOを意識してキーワードを沢山入れることが重要なんですよね?」というご質問をよくいただきます。
確かに、文章の中に狙ったキーワードを入れることは大事なことですが、「数」が問題ではありません。
「京都 税理士」というキーワードであれば、「京都の税理士」に関して知りたい人に「判りやすく有益な情報」でなければ検索結果の上位には表示され難いのです。
「なんだか面倒だなあ・・・」と感じられるかもしれませんが、ポイントを押さえておけば、後は自由に書けば良いだけです。
それでは、どのような点に注意して記事を書けばよいのかを見てみましょう。
【ポイント1】キーワードを意識して書く
 「キーワード」とは、そのページの内容を端的に表したものです。
「キーワード」とは、そのページの内容を端的に表したものです。
「相続放棄」というキーワードを設定しても、ページの内容が「相続放棄」とは全く関係無い内容であったり、「相続放棄」以外のこともいろいろ書いているような場合は、このページの「キーワード」とは言えません。
ただ、単語として羅列するだけでは、意味がありません。
「相続放棄」をキーワードにする場合は、「なぜ相続放棄をする必要があるのか」「いつまでに相続放棄をする必要があるのか」「相続放棄の手続にはどのような書類が必要なのか」「相続放棄の注意点」等々、「相続放棄」に関しての情報を書くと検索エンジンに評価される傾向にあります。
「相続放棄」で上位表示させたい場合は、「相続放棄」に関して、どんな人が、どんなことを知りたがっているかを考えて書くとよいでしょう。
つまり、狙ったキーワードに関して「誰が」「何を」知りたがっているかを考えて書くことが、「キーワードを意識して書く」ということなのです。
タイトル
ホームページにタイトルがあるということは、みなさんご存知だと思います。
では、各ページにそれぞれタイトルをつけることが出来るということはご存知でしょうか?
ホームページは本と違って、ユーザーはトップページから見始めるとは限りません。
検索エンジン経由でホームページ内のページに来て、見たい内容を読んで、また別のサイトに行くということがしばしばあります。
1ページだけ読んで完結するのが本とホームページの違いです。
冒頭にご説明しましたように、ホームページの記事は各ページが「一冊の本」です。
ですから、どんな情報が載っているページか判るように、ページ毎にタイトルを設定する必要があるのです。
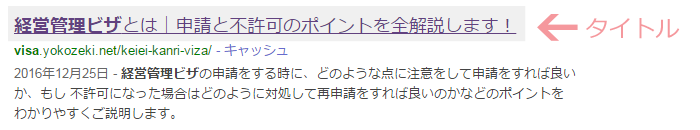
例えば、私の運営しているサイトで外国人が日本に滞在するための資格を申請するためのサイトがあります。
GoogleかYahooで「経営管理ビザ」というキーワードで調べた場合、「経営管理ビザとは」というページが以下のように1位~3位に表示されます。(タイトル部分は判りやすくするためにグレーで加工しています)

経営管理ビザの特徴として、他の資格に比べて不許可になる確立が高い点が挙げられます。
ですから、経営管理ビザと調べている人は「不許可」の心配をしている可能性が高いと推測されます。
そういった仮説をたてて、タイトルは出来るだけ判りやすく、かつ、狙ったキーワードを入れて作ります。
このように、ページを作る際には、文章だけではなく、タイトルも個々に設定するクセをつけておいて下さい。
ちなみにタイトルの文字数は18文字から30文字程度が理想と言われています。
やみくもにキーワードを入れても長くなり過ぎたり、意味が判らないようなタイトルは逆効果になりますので気をつけて下さい。
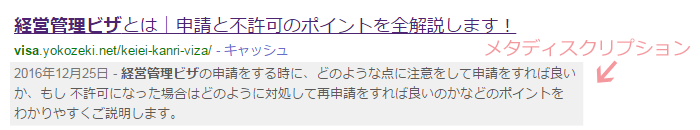
メタディスクリプション
メタディスクリプションとは、検索エンジンで結果が表示された時に、「サイトのタイトルと一緒に表示されるサイトの説明文」です。
検索エンジンで表示されるメタディスクリプションは以下のグレーの部分です。

メタディスクリプションはページの説明文ですので、タイトルと同じように全てのページが同じになるということはありえません。
地味な作業ではありますが、各ページの内容を簡潔に表した説明文を設定するように心掛けて下さい。
メタディスクリプションもタイトルと同じように過度にキーワードを入れて、文章の意味が良く判らないようになっては逆効果になります。
キーワードよりも「きちんとページの内容を表わしているか」に重点を置いて書いてみて下さい。
メタディスクリプションはSEOとは関係が無いと言われていますが、検索結果で表示された時に「京都、大阪、滋賀、兵庫、奈良をサポートします」のように地名ばかりかかれた文章が表示されても、このサイトを見ようという気がおきないでしょう。
検索結果に表示されても、サイトに訪問してもらえなければ意味がありません。
ですからメタディスクリプションにもページの内容を表わすキーワードを入れて、そのキーワードに関する方法を探している人がサイトに来てくれるように判りやすく設定する必要があるのです。
キーワードバランス
 キーワードはページ全体の文字数に対して、適正な割合と配置で入れていく必要があると言われています。
キーワードはページ全体の文字数に対して、適正な割合と配置で入れていく必要があると言われています。
以下に挙げる例は、必ずこの数字におさめなければならないというものではありませんが、参考までにご紹介します。
(適正な数字というのはアルゴリズムの変更でも変わります)
例えば「所得税」というキーワードを狙うとします。
総文字数700文字程度の文字の少ないページでは「所得税」という単語をページの前部に2~4回、中~後部に2~4回の合計4~8回、4000文字くらいのボリュームのあるページの場合は、前部に12回~25回、中~後部には13回~27回が適当とも言われています。
このようにキーワードは全体の文字数から見て適正な割合と配置で調整することが重要とも言われています。
ただ、注意しなければいけないのは、「重要なことは数ではなく内容」ということです。
キーワード数に気を取られ過ぎないようにして、あくまで内容重視で記事を書くようにして下さい。
【ポイント2】共起語を意識して書く
あまり聞き慣れない言葉かもしれませんが、ホームページで記事を書く上で「共起語」という概念が非常に重要になります。
共起語とはどういったものなのかをご説明したいと思います。
共起語とは
 共起語とは、ある単語が文章に出てきた時に、頻繁に一緒に使われる単語です。
共起語とは、ある単語が文章に出てきた時に、頻繁に一緒に使われる単語です。
同じ意味の言葉ではなく、「意味は全く違うけれども、セットで良く使われる言葉」というイメージです。
例えば、「タックス」と「税」は同じ意味ですよね。
これは共起語ではありません。
「税」に関して書かれている文章の中でよく使われる「納付」「申告」などが共起語になります。
「ぜい」と書かれていた場合、税理士の先生であれば、真っ先に「税」と思い浮かべると思います。
しかし「ぜいをつくす」と言う文字を見れば「贅を尽くす」と思い浮かべるでしょう。
「贅」の共起語は「尽くす」です。
検索エンジンは、「ぜい」と平仮名で書かれていても、「つくす」という共起語が含まれていることで「このページは『税』ではなく『贅』に関する情報が載っているのだな」と判断します。
ですから、キーワードばかりではなく、関連する語(共起語)を上手に使いながら文章を書く事もポイントとなります。
内容の濃い文章とは
 内容の濃い文章を理解する前に、内容の薄い文章がどのような文章かを理解する必要があります。
内容の濃い文章を理解する前に、内容の薄い文章がどのような文章かを理解する必要があります。
内容の薄い文章とは、キーワードを入れ替えても意味が通じてしまう文章です。
まずは、「消費税」というキーワードで作成した以下の文章を例に見てみましょう。
「消費税」は非常に煩雑な計算をしなければならない為に、税のプロである税理士でも間違って申告をしてしまうケースが多々あります。
当事務所では長年の実績から「消費税」に関するノウハウを蓄積し、お客様に安心してお任せ頂けると自信を持っております。
一見すると、消費税に関しての文章を書いているように見えます。
この文章が何故内容が薄いかと言うと、「消費税」以外でも使えてしまう文章だからです。
例えば「消費税」の部分を「相続税」に置き換えてみて下さい。全く違和感無く意味が通じてしまいます。
これは共起語が少ない事が原因の一つと言えます。
上の文章に「輸出による還付」「8%から10%」のような消費税とセットで使われる共起語が含まれていれば、「相続税」のような違う単語を入れた場合に意味が通じなくなります。
つまり、キーワードに関して深い情報を書いていくと、自然と「共起語」が含まれてくるのです。
このようにキーワードに関して深い情報を書くことで、自然と共起語が入り、内容の濃い文章となるのです。
【ポイント3】内部リンクを意識して書く
内部リンクとは、同じサイト内のページに貼るリンクのことを言います。
検索エンジンに評価してもらう為には、インデックスといって検索エンジンにサイトのページを登録してもらわなければなりません。
また登録された後も頻繁にそのページに来てもらうことで評価が上がっていくと言われています。
ですから重要なページ(特に訪問してもらいたいページ)には意識的に内部リンクを貼るようにして下さい。
以下、簡単に内部リンクの種類をご説明致します。
グローバルメニュー
このサイトで言いますと、上部にあるピンクの帯になっている部分をグローバルメニューといいます。
一般的にサイトの重要なページへのリンクを貼っています。
パンくず
グローバルメニューの下にある「○○>××」と表示されているリンクです。
今見ているページがどのカテゴリにいるかを見ている人に伝える効果もあります。
このページではPCで見た場合、グルーバルメニュー(上の方のピンクの帯)の下に表示されている「トップページ> 記事の書き方 > 集客できる記事を書くポイントを徹底解説します!」という部分です。
サイドバー
このサイトで言いますと、右側のサイドバーにある「無料相談受付中」のバナーや「制作実績」「人気記事」「最新の投稿」「カテゴリ」などのリンクが貼られている部分です。
サイドバーのリンクはSEO効果以外にも、訪問した人を見せたいページへ誘導するのに効果的です。
記事からのリンク
記事を書く時に、同じサイト内で詳しく説明しているページがあれば、そのページにリンクを貼るようにします。
例えば、「ホームページで集客をする為に知っておくべきこと」のような記事を書いた場合、記事の書き方に関して簡単に説明をして「詳しくは『「集客できるブログ記事の書き方」のポイントを徹底解説します!』をご覧ください。」のように、詳しく書いているページにリンクを貼ります。
この方法で、更に詳しく知りたい人はリンク先のページを読みます。
特にこれ以上知る必要が無いと言う人は、リンク先には行かずに、引き続き記事を読み進めます。
ユーザー目線で記事を書く5つのポイント
「1ページ1テーマの原則」を守って「キーワード」「共起語」「内部リンク」を意識して記事を書くというところまで、ご理解頂けたかと思います。
これらを念頭に置きながら、ユーザー目線で記事を書くことが大事です。
「『ユーザー目線で記事を書くことが大事です』と言われても、漠然としすぎていて、何をどう書いたらいいか判らない。」と困っている方もいらっしゃるかもしれません。
例えば、税理士関連であれば、「節税」「領収書」「源泉所得税」といった単語は検索されている数が多いので、これらはユーザーが知りたいと思っている情報だと言えます。
税理士の先生であれば、源泉所得税や領収書の書き方に関する知識は十分お持ちですので、書く記事の内容が決まったら、あとは「どのようにユーザー目線で書くか」が重要となります。
それでは、どのようにユーザー目線で記事を書いて集客に結び付けるかをご説明したいと思います。
【ポイント1】 「知りたい情報」を「わかりやすく」書く
これはユーザー目線で記事を書く時にもっとも重要なポイントです。
非常に重要ですので、一つづつ判りやすくご説明します。
「知りたい情報」とは
 「あなたの記事を読んでいる人が知りたい情報は何か」を真剣に考えてみましょう。
「あなたの記事を読んでいる人が知りたい情報は何か」を真剣に考えてみましょう。
例えば、「相談しやすい税理士」を探している人に向けて、あなたの税理士事務所をアピールする記事を書くとします。
「年齢が若い」「話しやすい」「真面目で信頼できる」のように書いてしまうケースがほとんどではないでしょうか。
そういったアピールは大事なのですが「相談しやすい税理士を探している人」は「何故、相談しやすい税理士を探しているのか」を更に考えてみましょう。
顧問先は何かの理由があって、「相談しやすい税理士」を探しているのです。
もちろん顧問先は飲み友達として相談しやすい税理士を探しているわけではありませんよね。
「今の顧問税理士に節税対策の相談を聞いてもらえない」という理由かもしれません。
又は「決算時以外ほとんど顔をみせない」「所員しか会ったことがない」などなど、いろいろな理由が考えられます。
この「理由」こそが、情報を探している人の「悩み」なのです。
ユーザー目線で記事を書くには、この読み手の「悩み」を考えることが非常に重要です。
「若い」からといって「相談しやすい」とは限りません。
年配の方にとっては、逆に若い人には相談し難いと感じる人もいらっしゃるかもしれません。
「話しやすい」と言われても、あなたのどんな点が話しやすいのかが判りません。
あなたの「どんな点が話しやすいのか」を伝えることが大事になります。
あえて「伝える」と表現したのは、「説明する」必要はないからです。
例えば、以下のようなお客様の声を載せる事であなたの人柄を伝えることもできます。
「何か節税が出来ないか悩んでいた時に●●先生に顧問をお願いして大きな節税ができました」
「以前の税理士さんは年に1回しか来てくれなかったのですが、●●先生にお願いしてからは、先生からいろんな提案を頂いたり、毎月損益の相談が気軽に出来るようになりました」
このお客様の声を読めば、わざわざ「私は相談しやすい人間です」と説明する必要はないですよね。
このお客様の声を見る事で「今の税理士先生からこの先生に顧問を変更することで自分の悩みは解決するかもしれない」と感じてもらえれば、伝わったということです。
ユーザーが「知りたい情報」というのは「悩みを解決する情報」なのです。
つまり、ユーザー目線で記事を書くとは、「悩み事を解決する情報を提供する」と言っても良いと思います。
「あなたに仕事を依頼したらどんな良い事があるのか」「あなたのサービスを利用するとどんな悩みが解決できるのか」を伝えることが重要になります。
「わかりやすく」とは
 専門用語は、その言葉一つで幾つかの概念の総体を言い表わせるため、専門家にとっては物事を説明する際に簡単に表現できるというメリットがあります。
専門用語は、その言葉一つで幾つかの概念の総体を言い表わせるため、専門家にとっては物事を説明する際に簡単に表現できるというメリットがあります。
逆に言うと、専門家にとって専門用語を使用しないで説明することは、非常に面倒なことだとも言えます。
例えば、ある先生がサイトの集客サポートをWEBマーケティング業者にお願いしようとしているとします。
WEBマーケティング業者にとって、「SEO」という言葉は非常に使い安い言葉ですので、頻繁に「SEO」という言葉が出てきます。
しかし、その先生は「SEO」という言葉を知らない可能性も十分にあると思います。
実際、私も最初は「SEO」と言われても全く判りませんでした。
そこで「SEO」という専門用語を使わずに、「あなたのホームページが、YahooやGoogleのような検索エンジンの検索結果で上位に表示され、より多く露出されるために行う検索エンジン対策をSEOと言います」と説明してもらうと、「なるほど、そうゆうことか」と理解してもらえるのです。
専門家になればなるほど、この専門用語を使わないで表現することが難しく感じるようになります。
税理士の先生が「源泉所得税を計算するには・・・」というような文章を書かれた場合、「そもそも源泉所得税って何なの?」と感じる読者もいるかもしれません。
対面で話をしているのであれば「源泉所得税って、どうゆう意味ですか?」と質問が出来ますが、ホームページではそうはいきません。
読んでいて意味が判らない専門用語が出てきた場合は、他のサイトに移動されてしまう危険もあります。
ですから「面倒でも素人が判るように専門用語を使わずに書く」ということが「ユーザー目線で書く」ということなのです。
これは非常に重要なことですので、是非忘れずに、毎回注意しながら書いてみて下さい。
【ポイント2】 文字数を多く書く
 文字数を多くすれば良いというわけではないのですが、一般的に、情報を求めているユーザーが、読んだ情報に対して納得するにはある程度の文字数が必要だと言われています。
文字数を多くすれば良いというわけではないのですが、一般的に、情報を求めているユーザーが、読んだ情報に対して納得するにはある程度の文字数が必要だと言われています。
どのような内容の記事を書くかで変わってきますが、最低でも1000文字以上は書かれることをおすすめします。
当社のサイトの記事もほとんどが1000文字以上になっています。
ちなみに、今お読み頂いているこの記事は約8,000文字です。
文字数が多い文章は工夫をしないと非常に読みにくくなる可能性があります。
その対策として以下のポイント3と4をご紹介します。
【ポイント3】 文章構造を明確に書く
文章を書く際には、見出しタグ(h1・h2・h3など)と段落タグ(p)を使って書く必要があります。
出だしタグというのは大段落、中段落、小段落のようなもので、記事の構造をわかりやすくするために設定します。
設定方法はHTML編集画面で、<h2>【ポイント3】文章構造を明確に書く</h2>のように囲みます。
2017年1月5日時点で「記帳代行」というビックキーワードでGoogle、Yahooともに1位の「記帳代行会社を税理士ではなく代行業者に依頼するメリットと注意点」というページを使って、具体的にご説明します。
大見出しはh1
この記事は、タイトル「記帳代行会社を税理士ではなく代行業者に依頼するメリットと注意点」が大見出し(h1)と同じになるような設定になっています。
h1というタグは特殊なタグで、1ページに1回しか使う事ができません。
このサイトのようにページの題名などをh1設定するケースも多くあります。
中見出しはh2
上記サイトのページで「記帳代行とは」「記帳代行業者に依頼する5つの注意点」などが中見出し(h2)になります。
大見出しのh1はページのタイトルですので、h2はそのページで書かれている事がらの大見出しとも言えます。
この記帳代行のページは5つの見出しで構成されています。
小見出しはh3
「記帳代行業者に依頼する5つの注意点」の5つの注意点がそれぞれどんな注意点なのかを小見出しの項目で説明します。
このように中見出しh2に関して更に細分化して書く場合の見出しとしてh3を使います。
h3の「注意点1 誰が申告するのか」に関して、更に詳しく2つの項目で説明しています。
この2つがh4になっています。
このように大→中→小見出しという順番でわかりやすく書く必要があります。
【ポイント4】 画像を使用する
 文字だけではなかなか伝えられない事も多いものです。
文字だけではなかなか伝えられない事も多いものです。
自分は文字だけ説明できているつもりでも、記事を読んでいるユーザーにとっては意味が判らないと感じる場合も多いものです。
そういった場合には画像を使用することが非常に有効です。
文字ばかりの記事は読み難いと思われる場合が多いので、記事と少し関連がありそうな画像をところどころに入れる事でも効果があります。
alt属性の注意点
alt属性(オルトぞくせいと読みます)とは、画像の説明文のようなもので「代替テキスト」とも呼ばれます。
目が不自由な方のために音声読み上げブラウザというものがあります。
音声読み上げブラウザを使うと、alt属性に記載されたテキストが読み上げられます。
キーワードを詰め込むことばかり考えてしまうと、読みあげられるテキストを聞いている側からすると、非常に判り難いサイトになってしまうのです。
ですから、alt属性には端的に「なんの画像か」を表わすテキストを入れるように心掛けて下さい。
【ポイント5】 引用タグを使う
他のサイトに書かれているものと重複するコンテンツは、コピーコンテンツとして認識されてマイナス評価を受けることがあります。
読んでいるユーザーに対しても、他から引用した文章が自分のサイトのオリジナルのものだと勘違いされないためにも、引用文であることを示す必要があります。
ですから他のサイトから何か引用する場合は、こちらのページ(安全・確実に遺言書の内容を実行させたい人は「公正証書遺言」にするべき3つの理由)の民法の引用部分のようにblockquoteという引用タグを利用するのがよいでしょう。
集客記事を書く時についていて欲しい7つの機能
「小さな文字がびっちり書かれていて、読むのが面倒だなあ・・・。他のサイトで探そう」と別のサイトに移動したことはないでしょうか。
記事を書く際には、ただ情報を書けば良いというものではありません。
読む人にとって判りやすく、読み易く、見やすくしなければ、せっかく書いた良質な情報を誰も見てくれないということにもなりかねません。
集客出来る記事を書くために必要なホームページの機能をご紹介したいと思います。
既に自分のホームページをお持ちの方で、下記のような機能が無い場合は制作会社の方にご相談されるのも良いかと思います。
どれも、決して特別な機能ではないのですが、情報発信系記事を書く際にはとても役に立つ機能です。
段落設定機能
 読む側にとって、文章の構成を判りやすくすることは非常に重要です。
読む側にとって、文章の構成を判りやすくすることは非常に重要です。
検索エンジンもその点は重要視しており、きちんと大見出し、中見出し、小見出しとなっている構造のページを上位表示させる傾向にあります。
「文章構造を明確に書く」のところでご説明しましたように、見出しを論理的につけていく必要があります。
プログラムでは見出し部分をh1、h2、h3、h4というタグで囲みます。
例えば、このページの一番の大見出しはタイトル名と設定していますので、タイトルがh1になります。
この記事のピンク色の帯になっている部分「集客記事を書く時についていて欲しい7つの機能」がh2(中見出し)になります。
今お読み頂いている「段落設定機能」がh3(小見出し)になります。
このページを例に見ていきますと、「『集客できるブログ記事の書き方』のポイント」というこのページ全体のテーマ(h1)になります。
記事の書き方のポイントを説明するために、「集客記事を書く時についていて欲しい7つの機能」などの大きなポイントが中見出し(h2)になります。
「段落設定機能」や「リスト設定機能」のような7つの機能それぞれが小見出し(h3)になります。
「画像挿入機能」を更に細かく分けて「画像の挿入」「画像の余白設定」「画像のリンク設定」のように説明する場合はh4を見出しにして説明します。
この段落を設定するのは、プログラム画面で見出しとなる文章をh2やh3のようなタグで囲む作業をしなければいけません。
これはとても面倒な作業ですし、プログラム画面は違うところを変更してしまうと、画面が真っ白になって、最悪の場合は復旧できないという可能性もあります。
ですから、記事を書く画面で、簡単に段落設定を出来る機能を備えている必要があるのです。
リスト設定機能
重要なポイントを簡潔に伝える手段として「箇条書きにする」という方法があります。今回の7つの機能を説明する際にも下記のように箇条書きになっていると、読み手も頭が整理出来て判りやすくなります。
<リストタグを使って書いた場合>
- 段落設定機能
- リスト設定機能
- 引用タグ設定機能
- 文字強調機能
- 画像挿入機能
- テキストリンク設定機能
- 目次自動表示機能
これは見た目では「1.」文字を打ち込んでいるものと同じように見えますが、プログラムを見るとリストなっています。同じだったらどっちでもいいじゃないか、と思われるかもしれませんが、検索エンジンはプログラムをみて、「リストにして判りやすく説明しているな」と判断するので、検索エンジン対策としてもリストにして箇条書きにするのが良いでしょう。
簡単にリストを設定出来る機能も良い記事を書くには便利な機能になります。
引用タグ設定機能
 引用タグは、他のサイトや書籍などから文章などを引用してきた場合に、「そのテキスト部分は他から引用したものですよ」と読み手や検索エンジンに判るようにするものです。
引用タグは、他のサイトや書籍などから文章などを引用してきた場合に、「そのテキスト部分は他から引用したものですよ」と読み手や検索エンジンに判るようにするものです。
例えば士業の先生が法律の条文や判例などを使って記事を書く場合は、この引用タグを使用することになります。
引用タグを使わなかった場合は、検索エンジンが先生のサイトの文章が複製コンテンツと見なして、検索順位が下げられるといったペナルティを与えられる可能性もありますので、他のサイトからの文章を引用する際には必ず使うようにして下さい。
引用タグは<q>と<blockquote>の2種類ありますが、<blockquote>を使う場合が一般的です。
これもプログラム画面で毎回記述するのは、かなり面倒な作業なので、記事を書く画面からボタン一つで引用タグを設定出来ることが理想的です。
文字強調機能
 「士業のWEBでの集客で最も重要なことは記事を書く事です。」のように強調したい部分を目立出せるような仕組も、読んでいる側が一目で重要なポイントが判るという効果があります。
「士業のWEBでの集客で最も重要なことは記事を書く事です。」のように強調したい部分を目立出せるような仕組も、読んでいる側が一目で重要なポイントが判るという効果があります。
太字にするだけでも効果がありますが、このように蛍光ペンで引いたような装飾もインパクトがあって目立たせる効果は大きいと言えます。
この蛍光ペン風の色は、もちろん他の色でも設定可能です。
段落設定機能、リスト設定機能、引用タグ設定機能 のように自由に色は設定出来ます。
(但し、色を変更するには少し作業が必要です)
当サイトでは赤い蛍光ペン風の仕様をデフォルト設定しています。
画像挿入機能
 記事に適度に画像が入っているという事は、読みやすい記事の条件の一つになります。
記事に適度に画像が入っているという事は、読みやすい記事の条件の一つになります。
ユーザー目線で記事を書くポイント4でご説明しましたように、画像を挿入する際には、どのような画像かを簡潔に説明する文(alt属性)を設定する必要があります。
画像挿入と同時にこのalt属性を入れられるような仕組になっていることが理想的です。
画像の余白設定
画像を挿入した場合、画像のまわりにある程度の空白があった方が記事が読み易い傾向にあります。
この空白の最適な大きさは記事の量やサイトデザインによって異なります。
ですから画像挿入と一緒に、自由に空白の大きさを設定できるような仕組になっていると良いでしょう。
あまり空白が大き過ぎると逆に記事が読みにくくなる場合もありますので、大きさをいろいろ試してみて下さい。
画像のリンク設定
画像クリックすると指定先のサイトに行くようにする必要がある場合もあります。
画像のリンクの場合は、クリックすると画像が大きく表示されるようなリンクと、別サイトに行くリンクの2種類があります。
どちらのリンクにするかも、画像挿入時に簡単に選べるようになっているものが良いでしょう。
別サイトへリンクを貼る場合は下記の「テキストリンクの設定機能」の注意点もご参照下さい。
テキストリンク設定機能
貼る場合は別窓で開くようにするのか今のサイトから移動するようにするのか、といった設定も出来ることが必要です。
リンク先のページを別の窓で開けば自分のサイトから移動はされませんが、クリックしてそのサイトに移動するような設定になっていると、読んでいる人がそのサイトに移動してしまって、更に別のサイトに行ってしまう可能性もあります。
どんどん別窓が開くのは読み手にとって読み難いと感じるかもしれませんが、基本的に記事の途中に貼るようなリンクは別窓で開く設定にしておくのがよいでしょう。
目次自動表示機能
目次の表示機能は、標準では付いていないホームページも多いと思います。
しかし、「情報発信型記事」は文章が長くなる傾向にありますので、全体の構造を判りやすく示した「目次機能」は是非つけておきたい機能です。
段落設置機能の項目でもお話しましたh2、h3、h4が正しく書かれているか、を書き手である先生が見直すのに使えるという意味でも便利な機能です。
まとめ
 いかがでしたでしょうか。
いかがでしたでしょうか。
最も重要なことは「情報を探している人に対して、判りやすく、読み易く、オリジナルの文章で書く事」です。
キーワードを設定して共起語を意識して、判りやすい内容の記事を書くということは、1つのテーマに関して深い情報を書く事になります。
そのキーワードに関する情報を探している人にとっては、まさに探していた情報になるのです。
内部リンクはサイトのユーザビリティーを高めて訪問者が情報を探しやすくなります。
alt属性への配慮は音声読み上げブラウザを使用される方が理解しやすくすることになります。
記事を書くのは大変なことですが、今回ご説明しました作業を続ける事で、あなたのホームページの価値がどんどん高まり、結果として集客が出来るホームページに育って行くのです。
「集客が出来るサイト」というゴールに向かって、コツコツと地味な作業ですが、頑張って記事を書いてみて下さい。


