ホームページを自分で更新する方法を解説します!
ホームページは継続して情報を発信することで、集客効果が期待できます。
当社ではワードプレスというシステムを使用してホームページ制作をしております。
ワードプレスは「簡単に情報発信が出来る」という大きなメリットがあります。
当社でホームページを制作させていただいた後も、お客様ご自身で簡単に記事を書いて情報発信をすることができます。
このページでは、ワードプレスで記事を書く時の「ワードプレスの機能」を中心にご説明します。
最初は作業のやり方がわからず少し戸惑うこともあるかもしれませんが、保守管理のサポートに含まれていますので、お気軽にお問い合わせ下さい。
ホームページからどんどん集客が出来るように、是非、あなたの専門知識を活かした有益な情報を発信してみて下さい。
(集客記事の書き方に関しましては『集客出来る記事を書くポイント』をご参照下さい。)
当社でホームページを制作させていただいたお客様には、ホームページ更新マニュアルをお渡ししておりますので、そちらもご参考ください。
カテゴリを設定しましょう!
ホームページでいろんな情報を発信する時に、是非気をつけて頂きたいのが「カテゴリー」です。
情報が多くなるにつれて、見ている人にとって見やすく整理しておく必要が出て行きます。
記事が増えてからカテゴリを設定すると、作業が大変になりますので、記事を書く前にカテゴリの設定をしましょう。
なぜ、カテゴリーが必要なの?
 カテゴリはサイトの情報を整理する為に非常に有効な手段です。
カテゴリはサイトの情報を整理する為に非常に有効な手段です。
例えば、巨大なショッピングモールを思い浮かべて下さい。
ショッピングモールのフロアガイドには「レディースファッション」「メンズファッション」「シューズ」「文具」「グルメ」のように、どんな商品を扱っているお店かを分類して表示されていますよね。
もし全てのお店が名前だけ書かれていたら、一つ一つお店を確認しなければいけなくなるので、買い物をする人はとても面倒に感じると思います。
同じように、ホームページの情報も、どのような情報が載っているのかを分類することで、ホームページを見ている人が、探している情報に辿りつくことができるようになるのです。
どんなカテゴリーにするかを決めましょう!
料理のレシピを載せているサイトであれば「トマト」「ズッキーニ」のように食材のカテゴリでもいいですし、「日本料理」「フランス料理」のようなカテゴリでも結構です。
「自分のホームページに訪れる人は、どんな情報を求めて来るのか」を考えて、カテゴリを設定しましょう。
カテゴリーの設定方法
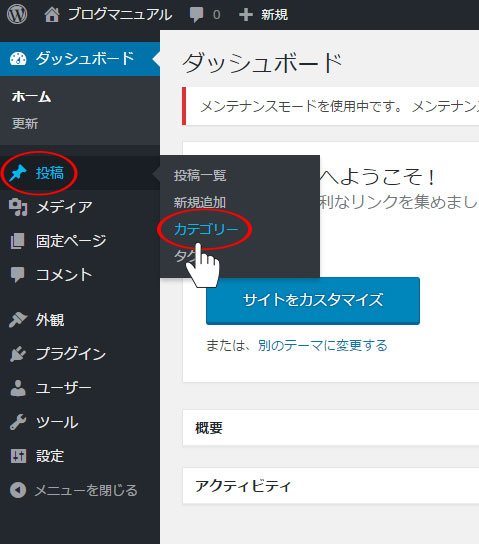
管理画面の左端の黒い帯になっている部分の上にある「投稿」にマウスをあわせると、右横に「投稿一覧」「新規追加」「カテゴリー」「タグ」という文字が出てきます。
そのままマウスを右にスライドさせて、「カテゴリー」をクリックします。

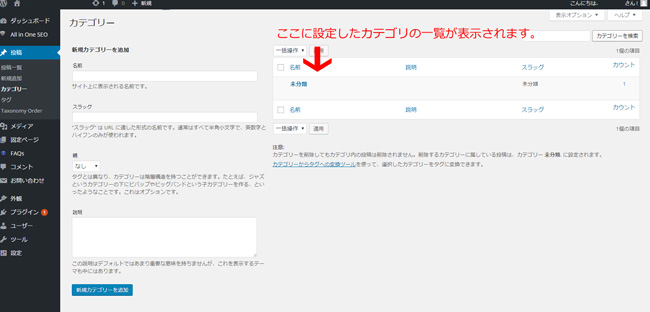
「カテゴリー」をクリックすると、下の図ような画面になります。
この画面は2つのパーツの構成になっています。
左側は「カテゴリの設定」、右側は設定したカテゴリの一覧が表示されます。

それでは、画面左側の部分に必要事項を入力していきましょう。
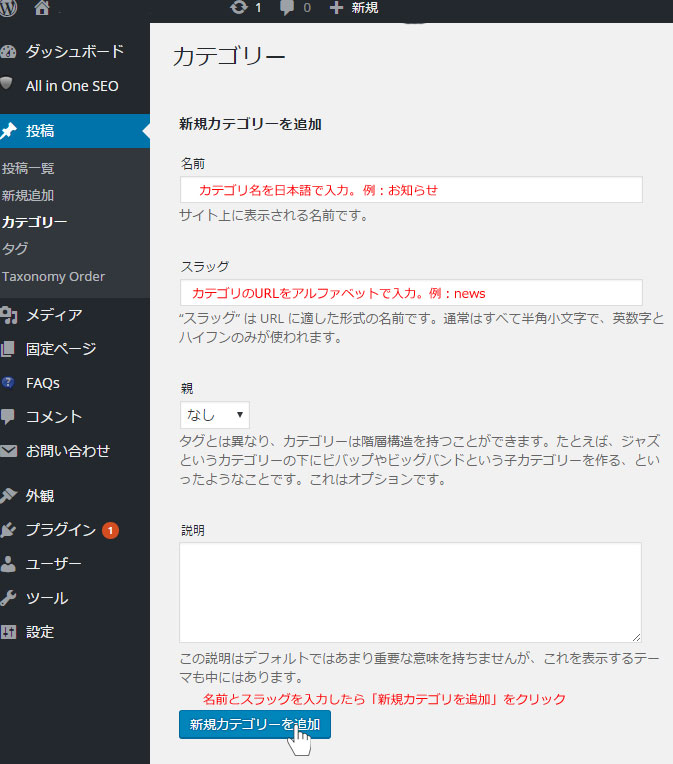
「新規カテゴリーを追加」と書かれている部分の下に「名前」を入力する欄があります。
ここにカテゴリーの名前を入力しましょう。
カテゴリ名は見る人にわかりやすくするように日本語で設定しましょう。
スラッグはURLに表示される部分ですので、アルファベットで簡潔に書くのが良いと思います。
「washoku」のようにローマ字として書いても構いません。
名前とスラッグを入力したら、一番下の「新規カテゴリーを追加」という青いボタンをクリックして下さい。

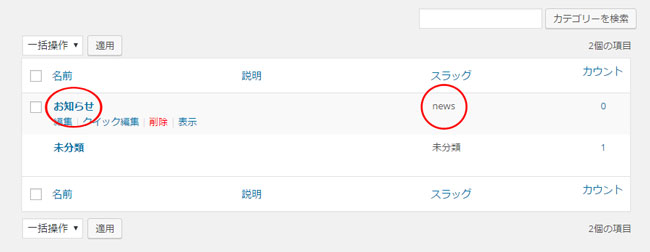
「新規カテゴリを追加」を入力しますと、右側の一覧に以下のように表示されます。
これでカテゴリの設定は終了です。

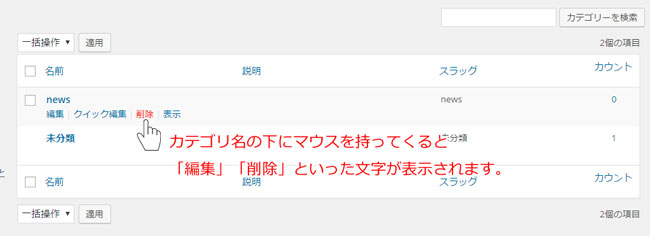
カテゴリを削除することも出来ます。
一覧に表示されているカテゴリー名のところにマウスをもってくると「削除」という文字が表示されます。
そのままマウスをスライドさせて削除を押すとカテゴリが削除されます。
既に記事が登録されているカテゴリーは削除出来ませんのでご注意下さい。

記事を作成して情報発信しましょう!
それでは、いよいよ記事を書いて情報を発信していく手順をご説明します。
カテゴリの設定でも出てきましたように、ワードプレスはログイン画面でIDとパスワードを入力してログインをすると「管理画面」と呼ばれる画面が表示されます。
この管理画面から、情報を発信する記事を作成します。
非常に簡単に出来ますので、是非試してみて下さい。
それでは、どのように記事を書くのかをみてみましょう。
投稿から新規追加
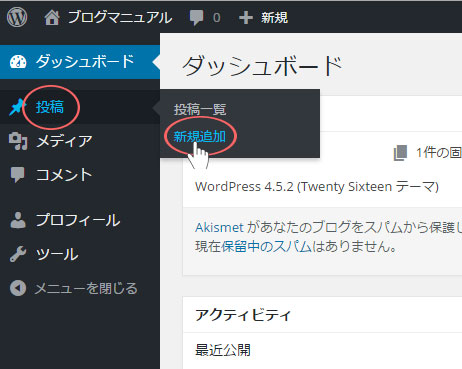
管理画面にログインして頂くと、下の図のような画面になります。
左側にある黒い帯の部分の上の方にある「投稿」という部分にマウスを持って来てみて下さい。
そうすると、その横に「投稿一覧」と「新規追加」という文字が出てきます。
そのままマウスを右にスライドさせて、「新規追加」をクリックして下さい。

タイトルと本文を入力
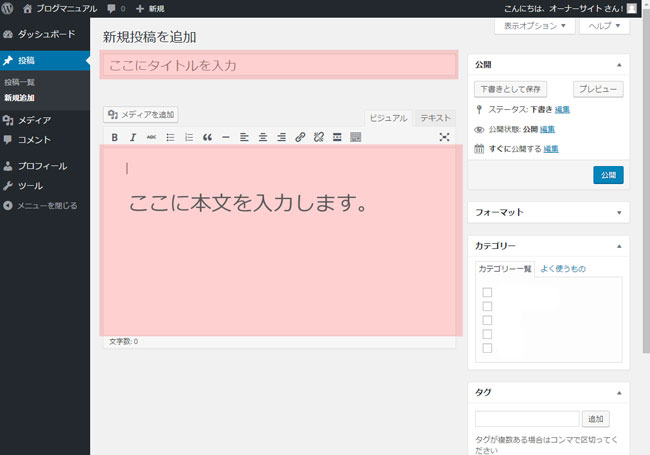
「新規追加」をクリックして頂くと、下の図のような画面になります。
「ここにタイトルを入力」と書かれいてる部分にマウスをあわせて1回クリックすると文字が入力出来るようになります。
この部分に記事のタイトルを書いて下さい。
同じように下の大きな枠のところにマウスをあわせて1回クリックして頂くと、文字が入力出来ます。
ここに記事を書いて下さい。
※記事の本文を書く枠には「ここに本文を入力します。」という文字は書かれていませんのでご注意下さい。

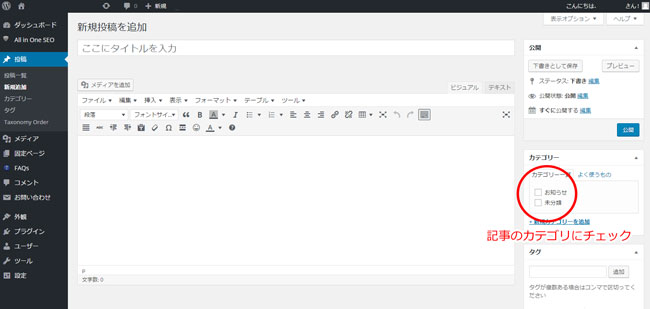
カテゴリーの設定
先程設定しましたカテゴリーの中で、今回書く記事が、どのカテゴリーに属するかを決めます。
決まりましたら、今回の記事が属するカテゴリーにチェックを入れます。
カテゴリーは複数チェックする事も出来ます。

画像を入れてみましょう!
文字ばかりのページは見ている側にとって、読み難いと感じることもあります。
ですから、出来る限り図や写真を入れながら記事を書きましょう。
写真やイラストを挿入する場合、どこに写真を挿入するかを決めます。
ここでは、文章の一番前の部分に挿入するやり方をご説明します。
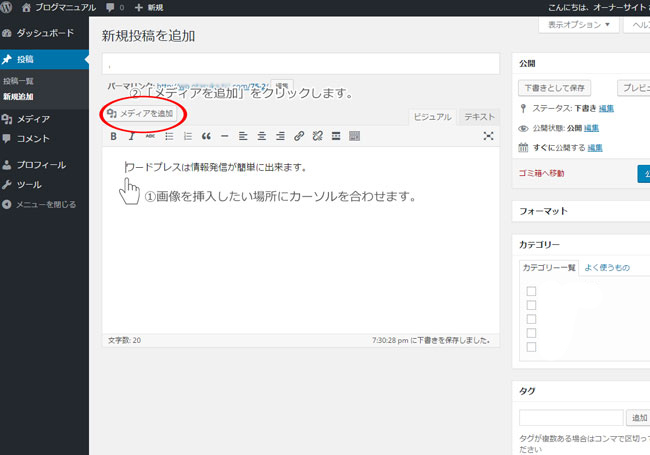
まずは、挿入する部分にマウスを1回クリックして、写真を挿入する部分にカーソルをもってきます。
その後に下の図で赤い丸で囲んでいる「メディアを追加」をクリックします。

初めて使う写真を記事に挿入する場合と、過去の記事で挿入したことのある写真を挿入する場合で少しやり方が異なります。
まずは、初めて使う写真を挿入するやり方をみてみましょう。
初めての画像を挿入する場合
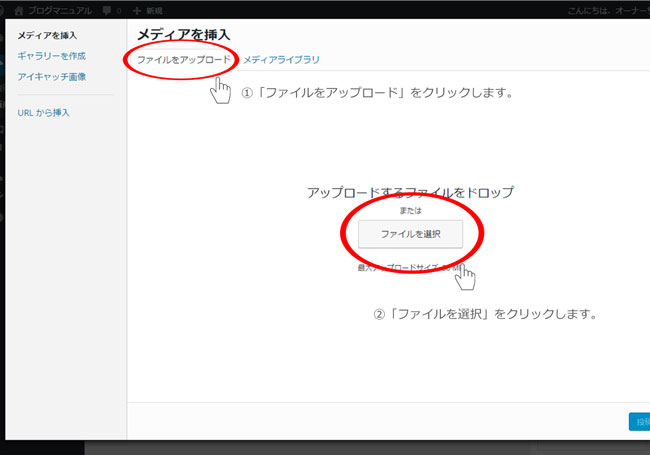
ご自身のPCに保存している写真を挿入する場合、「ファイルをアップロード」のタグをクリックします。
画面中央に表示されている「ファイルを選択」をクリックして頂くと、PCのフォルダが表示されます。
フォルダの中から挿入したい写真をダブルクリックして下さい。

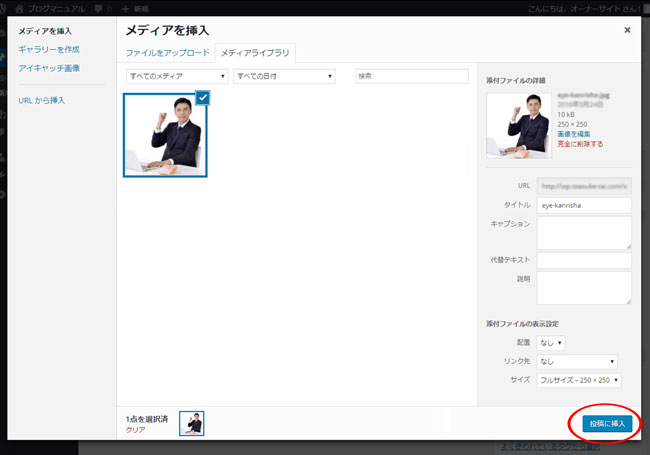
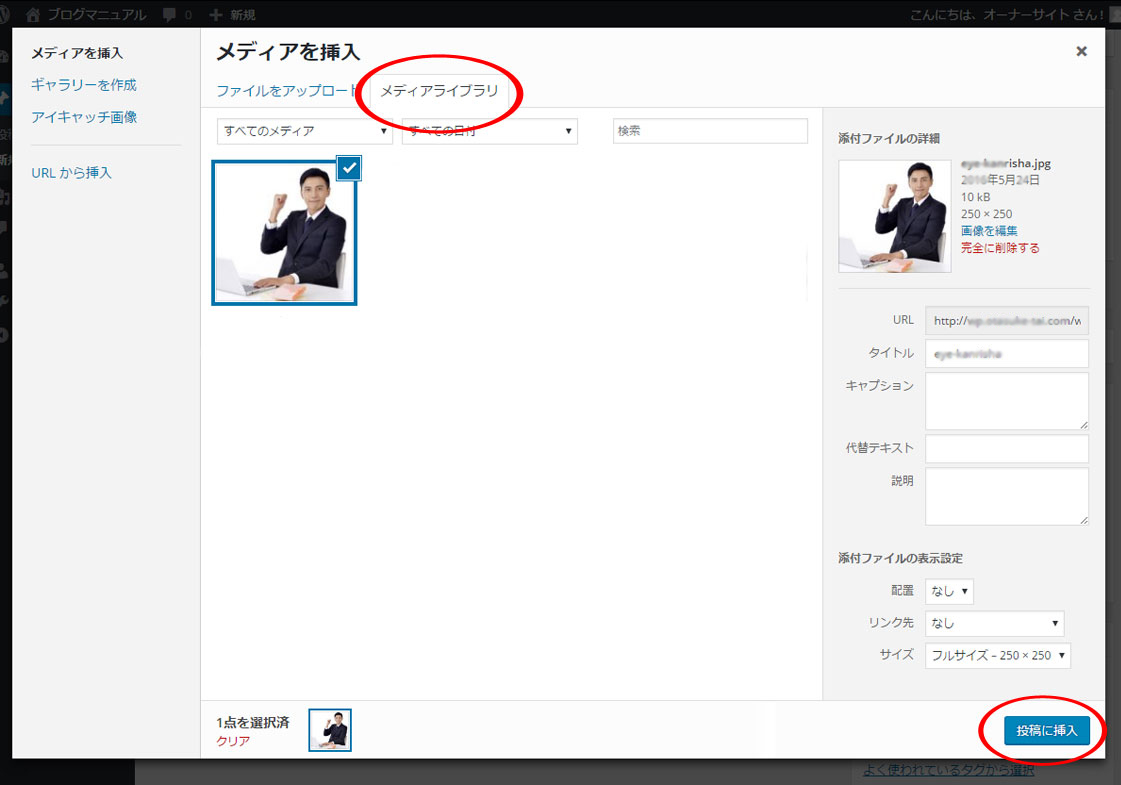
フォルダの写真をダブルクリックすると、下の図のような画面になります。
図のように青い枠にチェックボックスが入った状態になっていることを確認して、右下の「投稿に挿入」をクリックします。
青い枠に囲まれていない場合は、挿入する写真を1回クリックして頂くと、青い枠に囲まれた状態になります。

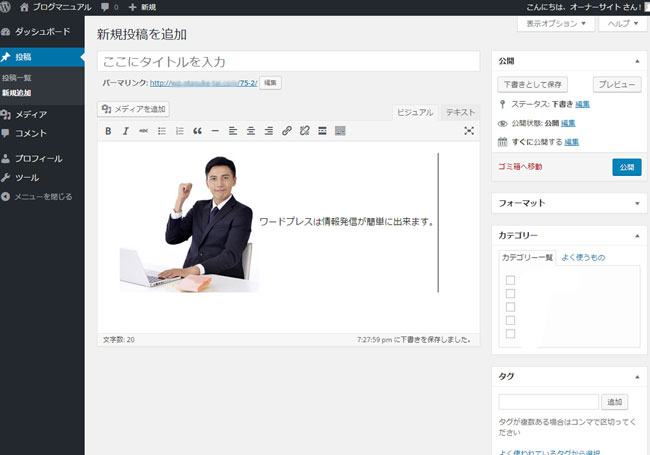
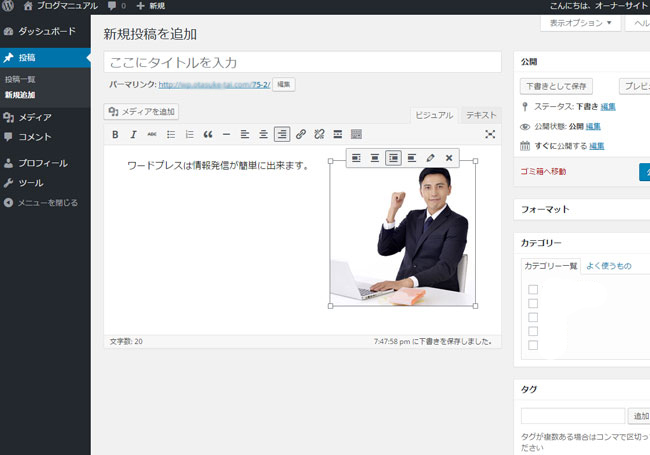
「投稿に挿入」を押して頂くと、下の図のように写真が挿入されます。

以前使用した画像を挿入する場合
以前の記事で挿入した写真は「メディアライブラリ」というところに保存されています。
2回目以降は既に保存されている写真を選択して、「投稿に挿入」をクリックして頂くと、その写真が挿入されます。

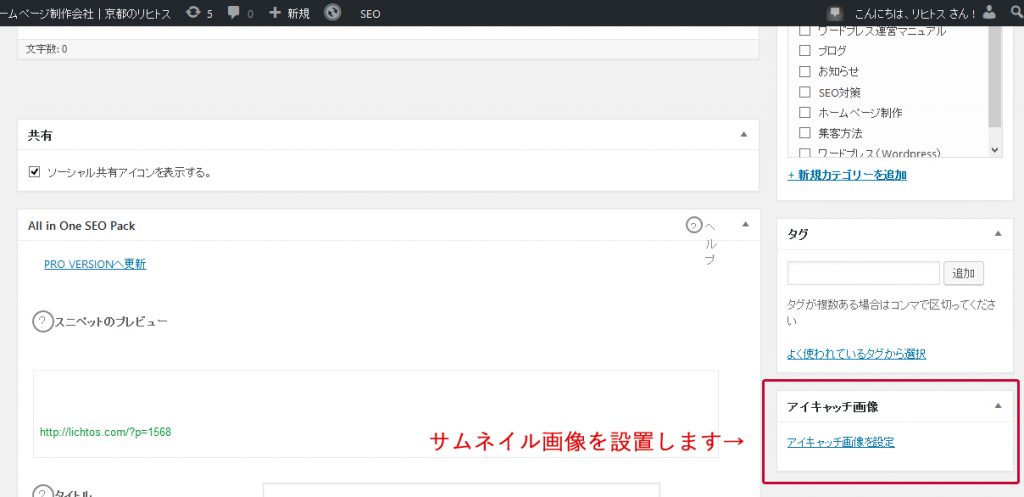
※【応用】また、右下の「アイキャッチ画像」部分にも、同様に画像を登録することで、ホームページ上の「記事一覧」でのサムネイル画像を表示することができますので、同様の方法で、こちらにも画像を登録してみてください。

画像の位置を決めましょう!
写真を挿入しただけの状態だと、文字と写真の配置のバランスが悪い時があります。
そんな時には、写真を右端(又は左端)に配置することで全体のバランスが良くなることがあります。
先程挿入した写真を、どのように右端に寄せるのかを見てみましょう。
挿入した写真を1回クリックすると、写真の上に横に並んだアイコンが表示されます。
このアイコンを押すだけで「左寄せ」「中央」「右寄せ」と簡単に写真の位置を指定する事が出来ます。
今回は右寄せの例で見てみましょう。

右寄せのボタンを押すと同時に以下のように写真が右側に寄ります。

プレビューを見ましょう!
タイトル、本文、写真を入れたところで、実際のページでどのように見えるのかを確認することが出来ます。
これを「プレビュー」と言います。
右端の上にある「プレビュー」というボタンを押してみましょう。

「プレビュー」のボタンを押すと、以下のように、実際のホームページのデザインで記事がどのように見えるのかを確認することが出来ます。

見出しを設定しましょう!
記事をストレスなく読んでもらうために、見出しを正しく設定することは非常に重要です。
見出し1というのはタイトルとなりますので、大見出し2~4を上手に使いながら読みやすい構造の記事にしましょう。
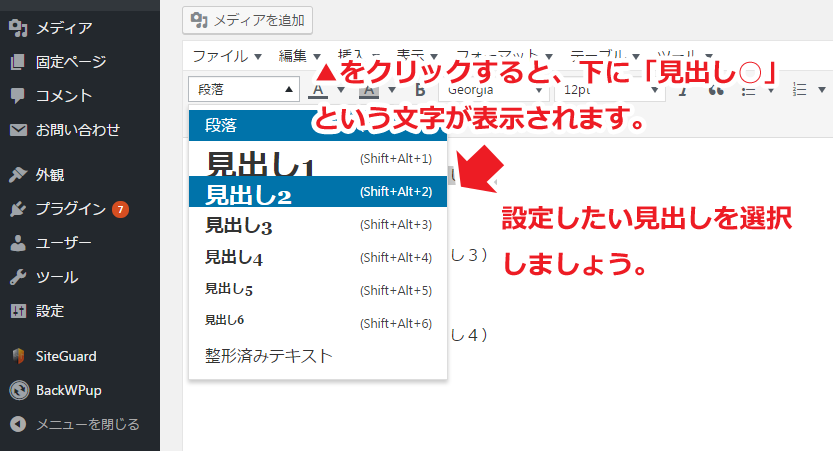
見出し文字を選択しましょう!
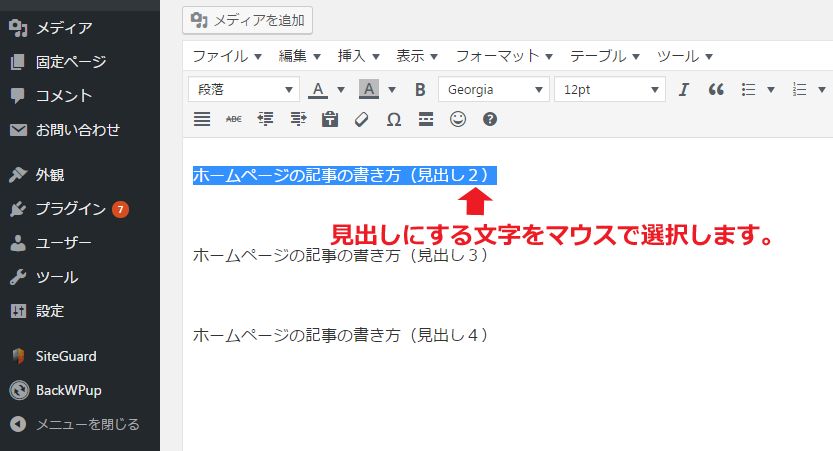
まずは見出しとなる文字をマウスで選択します。
下の画像のように選択した部分が青地の白文字になります。

見出しを選択しましょう!
文章にはいくつかのまとまりがあります。
大きなまとまりの見出しには「見出し2」を設定しましょう。
そのまとまりの中でいくつかのまとまりがある場合、中見出しとして「見出し3」に設定します。
さらに細かく分かれている場合は「見出し4」を設定します。
あまり細かく見出しを設定すると、逆に読みにくくなる場合がありますので、見出しは2~4でおさまるような構成にされるのが良いと思います。

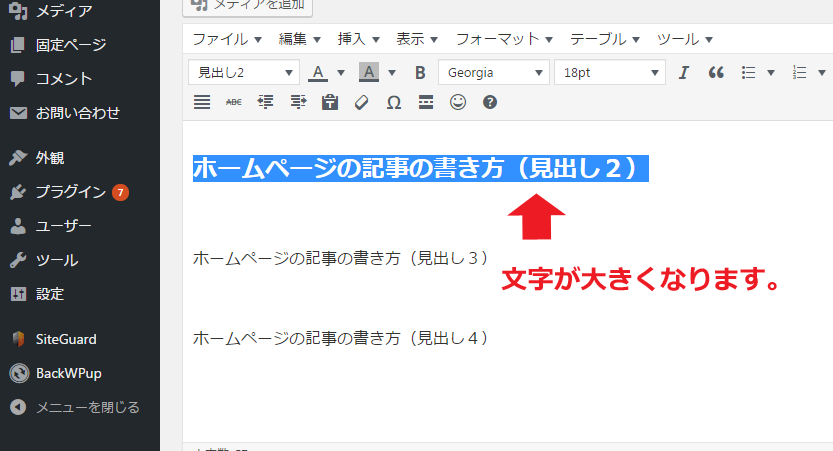
見出しを設定すると下の画像のように、設定した文字が大きく太字になります。(見出し3、見出し4は見出し2よりも小さな文字になります)

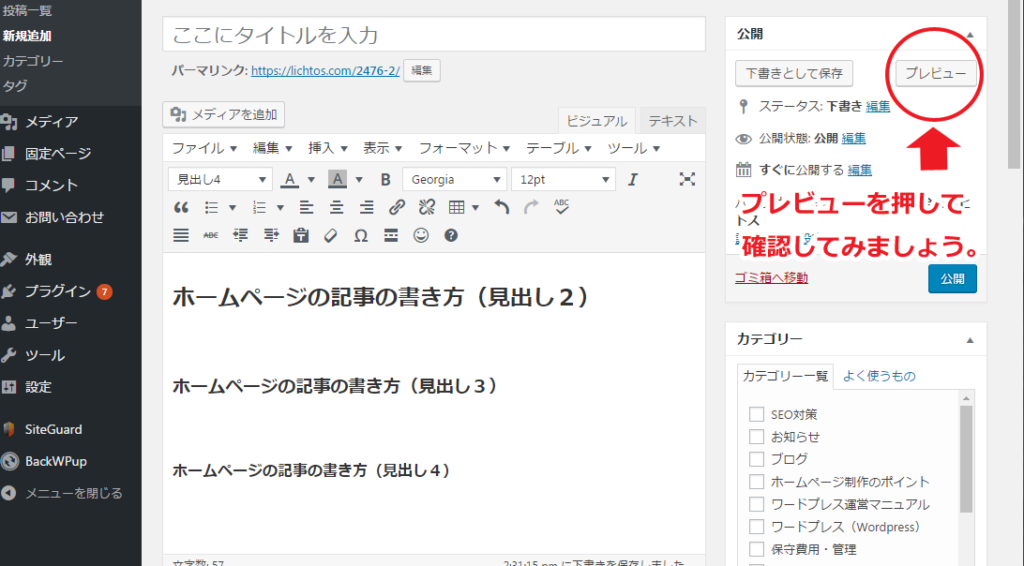
プレビューで確認しましょう!
設定した見出しがどのように見えるのかを確認します。
右横の「プレビュー」ボタンを押すと確認できます。

現在見て頂いているこのサイトの場合、見出し2、見出し3、見出し4は下の画像のようになります。

公開しましょう!
プレビューを見て、問題がなければ、右端のプレビューボタンの下にある、青い「公開」ボタンを押して下さい。
これで、記事が公開されます。



